استفاده از ریچ اسنیپت (Rich Snippet) در نتایج گوگل
سرویس جدیدی از گوگل است که محتوای صفحات را به نحوی خلاصه می کند که کاربران هنگام مشاهده نتایج جستجو متوجه میشوند که محتوای آن صفحه چیست. اگر شما قصد استفاده از ریچ اسنیپت را دارید، به این مساله فکر کنید که چه اطلاعاتی را می توانید در نتایج جستجو به کاربران ارائه نمایید. به کمک این روش، سئوی سایت شما نیز به میزان قابل توجهی بهبود می یابد.
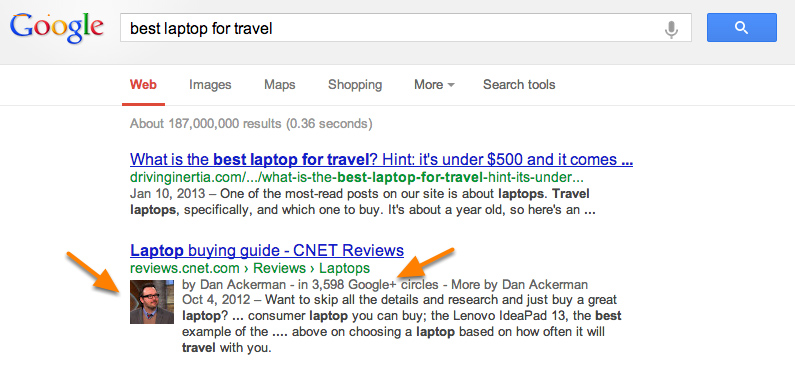
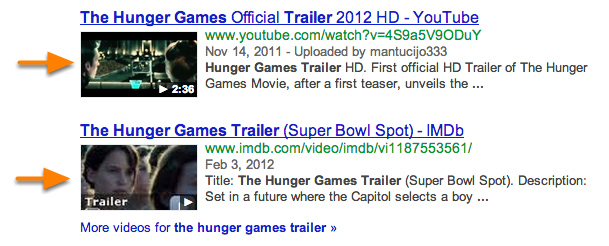
برای درک بیشتر موضوع، اجازه دهید مثالی مطرح کنم. آیا تا بحال در هنگام مشاهده نتایج جستجو، به این فکر کرده اید که برخی نتایج بیشتر در چشم شما جلوه می کنند؟

مطمئنا نتیجه ی شماره ۲ جلوه ی بیشتری در چشم شما ایجاد خواهد کرد. این سایت ها چه کارهایی را انجام می دهند تا گوگل را وادار کنند که این اطلاعات اضافی را در نتایج نمایش دهد؟ این وب سایت ها از تکنولوژی Rich Snippets در نمایش نتایج استفاده می کنند.
Rich Snippetها چه هستند؟
ریچ اسنیپت عبارتی است که برای توصیفِ اطلاعات و داده های نشانه گذاری شدۀ وب سایت ها استفاده می شود و وب مسترها می توانند این داده ها را به کد HTML سایت خود اضافه کنند. ریچ اسنیپت ها به موتورهای جستجو کمک می کند تا موضوع و محتوای یک وب سایت را راحت تر درک کنند. با این وجود، موتورهای جستجوی اصلی پا را یک قدم فراتر گذاشته و از این اطلاعات برای نمایشِ بهتر نتایج جستجو استفاده می کنند تا کاربران بتوانند اطلاعات مورد نیاز خود را راحت تر از موتورهای جستجو دریافت کنند.
در شرایط عادی، زمانی که سایت شما در نتایج جستجوی گوگل یا سایر موتورهای جستجو نمایش داده می شود، کاربران می توانند عنوان صفحۀ سایت، آدرس سایت و متا دسکریپشنی که برای آن صفحه در نظر گرفته اید را مشاهده کنند.
زمانی که از ریچ اسنیپت ها در سایت خود استفاده می کنید، گوگل می تواند اطلاعات بیشتری دربارۀ کوئری جستجو را در اختیار کاربر قرار دهد. حال این اطلاعات می تواند نقد و بررسی یک محصول، یک شخص، یک تجارت یا هر چیزی باشد. گوگل با استفاده از ریچ اسنیپت سعی می کند اطلاعاتی دقیق و دسته بندی شده را در اختیار کاربر قرار دهد و اوا را به سمت سایت شما هدایت کند.
ریچ اسنیپت های گوگل اطلاعات موجود در سایت شما علاوه بر اطلاعات معمولی همانند لینک صفحه، Title، Description را برای نمایش در نتایج جستجو پالایش و آماده می کنند. این اطلاعات اضافی می توانند شامل عکس، رتبه بندی، اطلاعات نویسنده و غیره باشد.
ریچ اسنیپت ها معمولا در مبحث SEO شرکت ها بخش مهمی را ایفا می کنند، چرا که بکارگیری آن ها نسبت به سئوی سنتی دارای پیچیدگی های بیشتری می باشد.
اشتباه رایج سئو وبسایت های فارسی
ریچ اسنیپت از چه نوع محتوایی پشتیبانی می کند؟
در حال حاضر موتورهای جستجو، سه نوع محتوای نشانه گذاری شده را تشخیص می دهند:
- Microdata
- Microformats
- RDFa
هر ۳ نوع محتوا از زبان HTML پشتیبانی می کنند و در حقیقت به کمکشان می توان محتوای یک صفحۀ وب را برچسب گذاری کرد. باید گفت که Microdata مرسوم ترین نوع محتوای استفاده شده در ریچ اسنیپت هاست. البته تگ های Open Graph و کارت های Twitter نیز نوعی دادۀ نشانه گذاری محسوب می شوند، اما نمی توان از آنها به جای ریچ اسنیپت ها استفاده کرد.
برای نوشتن این نوع داده، نیازی به یادگیری زبان HTML ندارید. این کدها بسیار ساده هستند و معمولاً به صورت آماده در اینترنت وجود دارند.Rich Snippetها چگونه نصب می شوند؟
در اینجا بحث فنی پیاده سازی Rich Snippetها بررسی می شود. راه های مختلفی برای نصب ریچ اسنیپت ها در صفحه وجود دارد. اما در این پست ما قصد معرفی آسان ترین راه را به شما داریم: روش microdata. چون ما نمی خواهیم شما را گیج کنیم، روش آسان نصب را به شما می آموزیم.
۱) یاد بگیریم microdata چیست؟
Microdata روشی است که به کمک آن محتوای صفحات Label گذاری شده و توضیح داده می شود که این اطلاعات درباره چه موضوعی هستند. برای مثال رویدادی قرار است انجام شود و تمامی اطلاعات این رویداد در صفحه وجود دارد. زمان شروع، نام رویداد و دسته بندی. شما نیاز به یک سری از کد ها دارید تا به گوگل بگویید: خب، رویداد من اینجاست و همه ی اطلاعاتی که باید درباره ی آن بدانی نیز موجود است.
این کدها بوسیله HTML نوشته می شوند. نگران نباشید. نیاز نیست شما HTML را یاد بگیرید. Microdata کدهای HTML بسیار ساده هستند. مانند تگ های <span> و <div> که توضیحات تکمیلی را ارائه می کند.
در زیر، برای مثال، کدهای HTML وجود دارد که اطلاعاتی را درباره من ارائه می کند:
<div>نام من آذری است من کارشناس تولید محتوا در لاین استور هستم و آدرس سایت ما <a href="https://linestore.ir">www.linestore.ir</a> می باشد.</div>
کد HTML microdata به شرح زیر می باشد:
<div>نام من آذری<span itemprop="name"> است من </span>کارشناس تولید محتوا<span itemprop="title"> در</span> لاین استور<span itemprop="affiliation"> هستم سایت ما <a itemprop="url" href="https://linestore.ir">www.linestore.ir</a> می باشد. </span></div>
۲) شروع به ساخت محتوای خود کنید
ریچ اسنیپت های مختلف را در زیر بخوانید و ساخت محتوای خود را شروع کنید.
۳) ریچ اسنیپت های خود را تست کنید
گوگل وبمستر تولز ابزاری کارآمد دارد که به شما اجازه می دهد اسنیپت هایی که تهیه کرده اید را تست کنید و نحوه ی نمایش آنها را در نتایج جستجو از قبل ببینید.
۴) صبور باشید
اگر پس از گذراندن این مراحل، ریچ اسنیپت ها را درنتایج جستجو مشاهده نمی کنید، نگران نباشید. چند هفته برای اسپایدر گوگل زمان می برد تا اطلاعات جدید را از سایت شما دریافت کند و در نتایج به نمایش بگذارد.
نکات مهم در نوشتن محتوای مبتنی بر سئو
انواع Rich Snippets
خوب، حال به مهمترین بخش مقاله می رسیم. ریچ اسنیپت ها چه انواعی دارند؟ چه اطلاعاتی را در نتایج نشان می دهند و چگونه به SEO سایت کمک می کنند؟
اسنیپت نویسنده
اسنیپت نویسنده که مشخصات نویسنده متن را در نتایج نشان میدهد دارای المان های زیر است:
- نام نویسنده
- عکس نویسنده که در اکانت گوگل پلاس وجود دارد
- تعداد دنبال کننده هایی که نویسنده در گوگل پلاس دارد
- لینک به مقالات بیشتر برای آن نویسنده

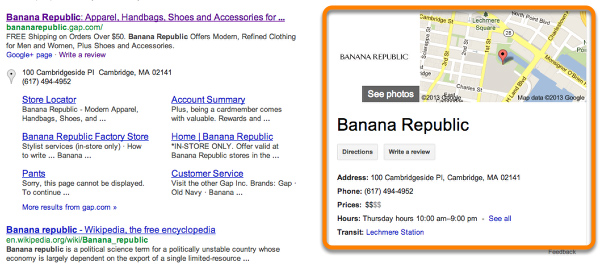
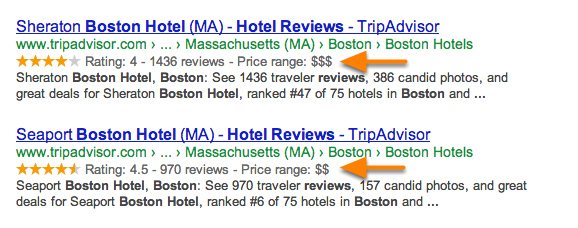
اسنیپت Business و Organization
این اسنیپت، اطلاعات مربوط به سازمان را در نتایج نشان می دهد و می تواند شامل موقعیت مکانی، اطلاعات تماس، بازه قیمتی محصولات، ساعات کاری و نظرات مصرف کنندگان باشد.

نمونه کد:
<div itemscope="" itemtype="http://schema.org/Organization"><span itemprop="name">L'Amourita Pizza</span> Located at <div itemprop="address" itemscope="" itemtype="http://schema.org/PostalAddress"><span itemprop="streetAddress">123 Main St</span>, <span itemprop="addressLocality">Albuquerque</span>, <span itemprop="addressRegion">NM</span>.</div> <img itemprop="logo" alt="" src="https://www.example.com/logo.png" /> Phone: <span itemprop="telephone">206-555-1234</span> <a itemprop="url" href="http://pizza.example.com/">http://pizza.example.com</a> </div>
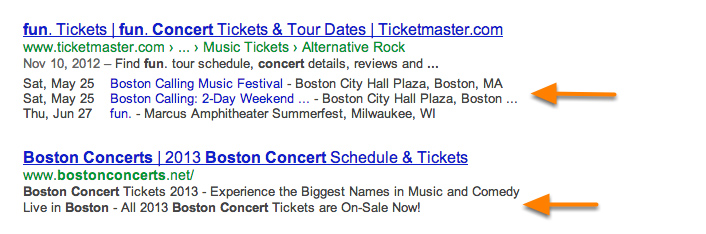
اسنیپت رخدادها
این اسنیپت شامل اطلاعات مربوط به رخدادهاست. شامل: تاریخ، مکان و زمان رخداد. اگر رخدادها از یک بیشتر باشد، تا سه عدد از آنها نمایش داده می شود.

نمونه کد:
<div itemscope="" itemtype="http://data-vocabulary.org/Event"> <a itemprop="url" href="http://www.example.com/events/spinaltap"> <span itemprop="summary">Spinal Tap</span> </a> <img itemprop="photo" src="spinal_tap.jpg" /> <span itemprop="description">After their highly-publicized search for a new drummer, Spinal Tap kicks off their latest comeback tour with a San Francisco show.</span>When: <time itemprop="startDate" datetime="2015-10-15T19:00-08:00">Oct 15, 7:00PM</time>— <time itemprop="endDate" datetime="2015-10-15T19:00-08:00">Oct 15, 9:00PM</time>Where: <span itemprop="location" itemscope="" itemtype="http://data-vocabulary.org/Organization"> <span itemprop="name">Warfield Theatre</span> <span itemprop="address" itemscope="" itemtype="http://data-vocabulary.org/Address"> <span itemprop="street-address">982 Market St</span>, <span itemprop="locality">San Francisco</span>, <span itemprop="region">CA</span> </span> <span itemprop="geo" itemscope="" itemtype="http://data-vocabulary.org/Geo"> <meta itemprop="latitude" content="37.774929" /> <meta itemprop="longitude" content="-122.419416" /> </span> </span>Category: <span itemprop="eventType">Concert</span> <span itemprop="ticketAggregate" itemscope="" itemtype="http://data-vocabulary.org/Offer-aggregate"> Tickets from $<span itemprop="lowPrice">10.00</span>-$<span itemprop="highPrice">11.00 </span></span><span itemprop="offerCount">2,000</span> tickets available <a itemprop="offerurl" href="http://www.example.com/events/spinaltap/alltickets"> http://google.com/ticket</a> See all available tickets<span itemprop="tickets" itemscope="" itemtype="http://data-vocabulary.org/Offer"> <a itemprop="offerurl" href="http://www.example.com/events/spinaltap/presale">Presale tickets</a> <span itemprop="price">$10</span> till <time itemprop="priceValidUntil" datetime="2015-11-10">10 November 2015</time> (<span itemprop="quantity">1000</span> available) </span> <span itemprop="tickets" itemscope="" itemtype="http://data-vocabulary.org/Offer"> <a itemprop="offerurl" href="http://www.example.com/events/spinaltap/tickets">Full-price tickets</a> <span itemprop="price">$11</span> </span> </div>
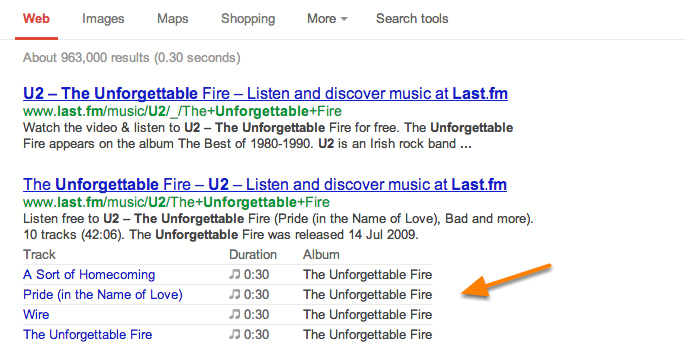
اسنیپت آلبوم های موسیقی
این اسنیپت، لینک به هرکدام از آهنگ های آلبوم و حتی متن آهنگ را در صورت موجود بودن نمایش می دهد.
 نمونه کد:
نمونه کد:
<div itemscope="" itemtype="http://schema.org/MusicGroup"> <h1 itemprop="name">The Parrot Family</h1> <h2>Songs</h2> <div itemprop="tracks" itemscope="" itemtype="http://schema.org/MusicRecording"> <span itemprop="name">Hello, World!</span> Length:<meta itemprop="duration" content="PT4M5S" />4:05 - ۱۴۳۰۰ plays <meta itemprop="interactionCount" content="UserPlays:14300" /> <a itemprop="audio" href="parrot-family-helloworld-play.html">Play</a> <a itemprop="offers" href="parrot-family-helloworld-buy.html">Buy</a> From album: <a itemprop="inAlbum" href="parrot-family-yellow-album.html">The Yellow Album</a></div> <a itemprop="url" href="parrot-family-helloworld-link.html">Link</a> <div itemscope="" itemtype="http://schema.org/MusicRecording"> <span itemprop="name">Parrot Power</span> Length:<meta itemprop="duration" content="PT6M33S" />6:33 - ۱۱۷۰۰ plays <meta itemprop="interactionCount" content="UserPlays:11700" /> <a itemprop="url" href="parrot-family-parrotpower-link.html">Link</a> <a itemprop="audio" href="parrot-family-parrotpower-play.html">Play</a> <a itemprop="offers" href="parrot-family-parrotpower-buy.html">Buy</a> From album: <a itemprop="inAlbum" href="parrot-family-yellow-album.html">The Yellow Album</a></div> </div>
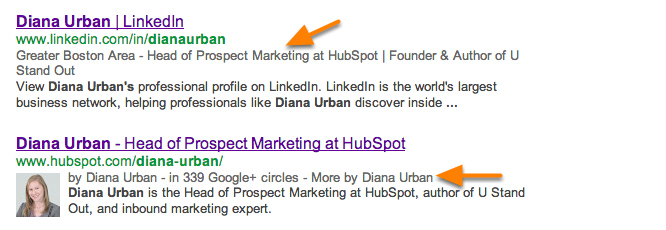
اسنیپت افراد
مردم نیز می توانند اطلاعاتی از خود، همچون عنوان شغلی، کمپانی که در آن کار می کنندبه همراه مکان آن را در نتایج نشان دهند. حتی اطلاعاتی همچون Nickname، عکس و… می توانداضافه شود.
اسنیپت افراد با اسنیپت نویسنده تفاوت دارد. در عکس زیر، تفاوت را مشاهده می کنید.
 نمونه کد:
نمونه کد:
<div>My name is Bob Smith, but people call me Smithy. Here is my home page: <a href="http://www.example.com">www.example.com</a>. I live in Albuquerque, NM and work as an engineer at ACME Corp. My friends: <a href="http://darryl-blog.example.com">Darryl</a>, <a href="http://edna-blog.example.com">Edna</a></div>
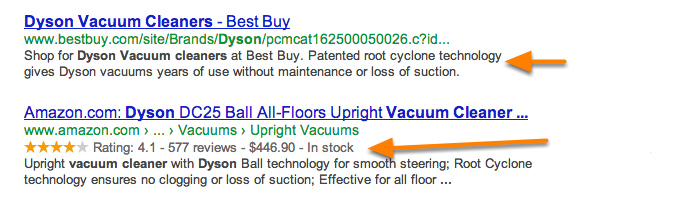
اسنیپت محصولات
این اسنیپت، شامل عکس محصول، رتبه بندی و بازه ی قیمتی محصول می باشد.
 نمونه کد:
نمونه کد:
<div itemscope="" itemtype="http://data-vocabulary.org/Product"><span itemprop="brand">ACME</span>
<span itemprop="name">Executive Anvil</span>
<img itemprop="image" src="anvil_executive.jpg" />
<span itemprop="review" itemscope="" itemtype="http://data-vocabulary.org/Review-aggregate">
Average rating: <span itemprop="rating">4.4</span>, based on
<span itemprop="count">89</span> reviews
</span><span itemprop="offerDetails" itemscope="" itemtype="http://data-vocabulary.org/Offer-aggregate">
from $<span itemprop="lowPrice">119.99</span> to
$<span itemprop="highPrice">199.99</span>
<meta itemprop="currency" content="USD" />
</span></div>
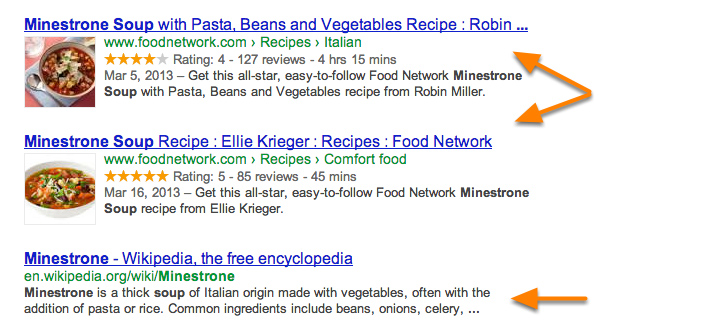
اسنیپت وعده های غذایی
اسنیپت وعده های غذایی اطلاعات کاملی همچون رتبه بندی محصول ، زمان تهیه و مقدار کالری محصول می باشد. برای افزودن این اسنیپت نیاز به حداقل ۲ مورد از موارد زیر می باشد:
- عکس غذا در ظرف
- تگ: زمان آماده سازی، زمان پخت، زمان کل و یا محتویات
- کالری
- رتبه بندی
 نمونه کد:
نمونه کد:
<div itemscope="" itemtype="http://data-vocabulary.org/Recipe"> <h1 itemprop="name">Grandma's Holiday Apple Pie</h1> <img itemprop="photo" alt="" src="apple-pie.jpg" /> By <span itemprop="author">Carol Smith</span> Published: <time itemprop="published" datetime="2009-11-05"> November 5, 2009</time> <span itemprop="summary">This is my grandmother's apple pie recipe. I like to add a dash of nutmeg.</span> <span itemprop="review" itemscope="" itemtype="http://data-vocabulary.org/Review-aggregate"> <span itemprop="rating">4.0</span> stars based on <span itemprop="count">35</span> reviews </span> Prep time: <time itemprop="prepTime" datetime="PT30M">30 min</time> Cook time: <time itemprop="cookTime" datetime="PT1H">1 hour</time> Total time: <time itemprop="totalTime" datetime="PT1H30M">1 hour 30 min</time> Yield: <span itemprop="yield">1 9" pie (8 servings)</span> <span itemprop="nutrition" itemscope="" itemtype="http://data-vocabulary.org/Nutrition"> Serving size: <span itemprop="servingSize">1 medium slice</span> Calories per serving: <span itemprop="calories">250</span> Fat per serving: <span itemprop="fat">12g</span> </span> Ingredients: <span itemprop="ingredient" itemscope="" itemtype="http://data-vocabulary.org/RecipeIngredient"> Thinly-sliced <span itemprop="name">apples</span>: <span itemprop="amount">6 cups</span> </span> <span itemprop="ingredient" itemscope="" itemtype="http://data-vocabulary.org/RecipeIngredient"> <span itemprop="name">White sugar</span>: <span itemprop="amount">3/4 cup</span> </span> ... Directions: <div itemprop="instructions">1. Cut and peel apples ۲٫ Mix sugar and cinnamon. Use additional sugar for tart apples. ...</div> </div>
چهل باور غلط در سئو که باید فراموششان کنید
اسنیپت رتبه بندی
در مثال های قبل، اسنیپت هایی را دیدید که اسنیپت رتبه بندی در آن وجود داشت. اما شما می توانید این رتبه بندی را نیز به تنهایی در نتایج ایجاد کنید. این اسنیپت، رتبه ی محصولی را از بین ۵ ستاره مشخص می کند.
 نمونه کد:
نمونه کد:
<img itemprop="rating" alt="4 Star Rating: Recommended" src="four_star_rating.gif" />
اسنیپت ویدیو
اگر نیاز به یک عکس از ویدیو خود در کنار نتایج جستجو دارید، مارک آپ ها در این زمینه کمی متفاوت عمل می کنند. گوگل اطلاعات مربوط به Sahre فیسبوک ویدیو را می تواند شناسایی نماید.
 نمونه کد:
نمونه کد:
<meta name="title" content="Baroo? - cute puppies" /> <meta name="description" content="The cutest canine head tilts on the Internet!" /> <link href="http://example.com/thumbnail_preview.jpg" rel="image_src" /> <link href="http://example.com/video_object.swf?id=12345" rel="video_src" /> <meta name="video_height" content="296" /> <meta name="video_width" content="512" /> <meta name="video_type" content="application/x-shockwave-flash" />
چرا باید به ریچ اسنیپت ها اهمیت داد؟
زمانی که یک عبارت را در گوگل جستجو می کنید، کدام لینک توجه شما را جلب می کند؟ همان لینکی که ستاره های طلایی دارد؟ دقیقاً.
ریچ اسنیپت ها، اطلاعات و محتوای سایت شما را برای موتورهای جستجو بهینه سازی می کنند. موتورهای جستجو نیز این داده ها را به صورت منظم و برچسب گذاری شده به کاربران نمایش می دهند. در نتیجه، نرخ کلیک سایت شما به میزان قابل توجهی افزایش می یابد. به علاوه، بسیاری از سئوکاران معتقدند که استفاده از ریچ اسنیپت ها می تواند در رتبه بندی سایت شما تاثیر بگذارد.
همچنین، اگر شما نویسنده هستید، استفاده از ریچ اسنیپت می تواند در حرفۀ شما موثر باشد و شما را به عنوان فردی با تجربه به کاربران نشان دهد.
اگر فروشگاه آنلاین دارید یا در سایت خود به نقد و بررسی محصولات می پردازید، استفاده از ریچ اسنیپت می تواند توجه کاربران را به سمت شما جذب کند. ارئۀ یک تجربه کاربری خوب، گامی موثر در افزایش نرخ کلیک و فروش بیشتر است و ریچ اسنیپت اولین قدم برای ارائه تجربه کاربری خوب به بازدیدکنندگان است.
منابع : نوین ، میزفا ، اوکس تیم
لطفا برای مشاوره رایگان در خصوص ارائه خدمات؛ به لینک زیر مراجعه کنید:
 لاین استور| دستگاه باشگاه مشتریان | سیستم های مدیریت مشتری | دیجیتال مارکتینگ لاین استور مشاور و مجری تبلیغات | سیستم های مدیریت مشتری | تولیدکننده دستگاه های باشگاه مشتریان
لاین استور| دستگاه باشگاه مشتریان | سیستم های مدیریت مشتری | دیجیتال مارکتینگ لاین استور مشاور و مجری تبلیغات | سیستم های مدیریت مشتری | تولیدکننده دستگاه های باشگاه مشتریان













برای اینکه یک سایت اینترنتی در نتایج جستجو گوگل در رتبه بالاترین قرار بگیرد به نظر من بهترین راه استفاده از محتوای خوب است تا مخاطب را بیشتر جذب کند
آفرین دوست گلم ،شما به یکی از موردهای خوب اشاره کردین