CTA یا Call to Action، یعنی دعوت از مخاطب برای انجام یک کار، که آن کار باعث میشود که مخاطب، با برند شما بیشتر سر و کله بزند!
ممکن است از او دعوت کنید که ایمیل خود را وارد کند، به فلان شماره پیامک بزند، یک فایل خاصی را دانلود کند و…
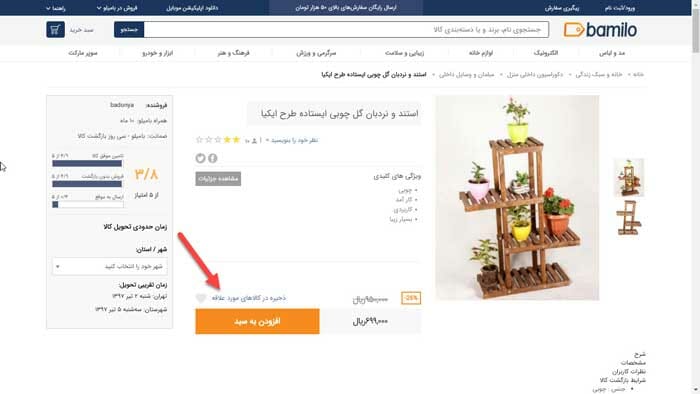
CTA، بعضی وقتها یک تصویر است، بعضی وقتها یک دکمه ساده است، بعضی وقتها یک باکس دریافت ایمیل است و یا چیزی که خودتان اختصاصا برای خودتان درست کردهاید.
فقط وبسایتها نیستند که میتوانند Call to Action داشته باشند؛ در واقع، هر نوع از محتوا میتواند برای خودش یک CTA داشته باشد (و باید داشته باشد!).
با استفاده صحیح و مناسب از فراخوان برای عمل، می توانید بازدیدکنندگان سایت خود را به مشتری تبدیل کنید. استفاده مناسب از فراخوان برای عمل، تاثیر بسیار زیادی در افزایش درآمدزایی و فروش وب سایت خواهد داشت.
فرض کنید در یکی از سخنرانیهای خود، از حضار بخواهید که با فرستادن عبارت «بازاریابی شبکه های اجتماعی» به شماره پیامک ۸۸۸۸۸۸ (شماره فرضی)، در خبرنامه شما عضو شوند.
— وبینارها میتوانند Call to Action داشته باشند.
— اینفوگرافیها میتوانند Call to Action داشته باشند.
— ارائهها (Presentations) هم باید Call to Action داشته باشند.
همانطور که گفتیم، هر وقت از مردم دعوت کردید که کاری را انجام دهند، و آن کار، باعث شود که مردم، بیشتر با برند یا محصول یا هر چیزی که مربوط به شماست، سر و کله بزنند؛ آن وقت است که یک Call to Action داشتهاید.
— از مردم دعوت کنید که در خبرنامه ایمیلی شما ثبتنام کنند.
— از مردم دعوت کنید که فلان فایل را دانلود کنند.
— از مردم در انتهای مقالهی خود بخواهید که فلان مقالهی مرتبط را نیز بخوانند.
— از مردم در بخشی از وبسایتتان که دربارهی (مثلا) سئو نوشتهاید بخواهید که مشخصات وبسایتشان را وارد کنند، تا وبسایتشان را از نظر سئو برایشان (به رایگان) آنالیز کنید.
— در سمینار دیجیتال مارکتینگ خود از حضار بخواهید که از فلان برنامهی مدیریت شبکههای اجتماعی (که توسط شما طراحی شدهاست)، با (مثلا) کد Sminr12!$ به مدت یک ماه، رایگان استفاده کنند.
— و…
در این مقاله میخوانیم:
- دکمه CTA چیست و به چه کار می آید؟
- راهنمای استفاده از دکمه CTA
- تعیین هدف استفاده از CTA
- تهیه سناریو برای دکمه CTA
- بهینه بودن صفحه قرارگیری دکمه CTA
- محل قرارگیری دکمه CTA در صفحات
- متن به کار رفته در دکمه CTA
- تکنیکهای روانی نوشتن متن دکمه CTA
- نمونه عبارات مورد استفاده به عنوان CTA
- عبارات معمول و پرکاربرد در دکمه CTA
- طراحی ظاهری دکمه CTA برای کسب بیشترین تاثیرگذاری
- اندازه دکمه CTA
- رنگ دکمه CTA
- افکتهای گرافیکی در دکمه CTA
- بررسی و ثبت نتایج با هدف بهبود آنها
- اصلاح دوباره فرآیند
دکمه CTA چیست و به چه کار میآید؟
طبیعتا هدف از طراحی یک صفحه وب یا یک ایمیل بازاریابی، خروج کاربر پس از مطالعه آن نیست. همه کسب و کارهای آنلاین در تلاشند، تا کاربران آنها پس از ورود به یک صفحه وبسایت (یا مطالعه یک ایمیل)، اقدام مشخصی را انجام دهند. این اقدام میتواند عضویت در یک لیست، دانلود یک فایل، خرید یک محصول یا هر عمل دیگری باشد.
در این میان دکمه CTA همان دکمهای است که کاربر را به سمت هدف مشخص شده سوق میدهد. این دکمه معمولا در بخش پایانی یک بیانیه فروش استفاده میشود؛ تا مشتریان چیز بیشتری بدانند یا کاری انجام دهند.
البته بسیاری از صاحبان کسب و کار استفاده از دکمه CTA را از اقدامات بازاریابی و فروش خود به دو دلیل اصلی زیر حذف میکنند:
- اعتقاد به اینکه کاربر خودش میداند چه چیز میخواهد و یا چه تصمیمی دارد؛ و تنها به دنبال کسب اطلاعات و دانش بیشتر است.
- نگرانی از اینکه کاربر این شکل تبلیغ و هدایت به سمت عملی خاص را ناخوشایند توصیف کند؛ و بازخورد منفی ایجاد شود.
اما به هر دلیلی، ترک صفحات یک وبسایت، ترک یک ایمیل یا کلیک نکردن روی یک بنر، بدون اینکه کاری انجام شود؛ میتواند به معنای از دست دادن پول برای آن کسب و کار باشد. در نتیجه برای داشتن یک قیف فروش کامل، تمام صفحات فروش یا ارائه، نیازمند استفاده درست از این دکمه هستند. نگرانیهای مطرح شده نیز با به کار بردن اصول استفاده درست از دکمه CTA قابل چشم پوشی و برطرف کردناند.

شما باید اطمینان حاصل کنید که هر صفحه وبسایت، هر ایمیل تبلیغاتی، هر مکالمه فروش و هر یک از بروشورهای چاپی، حاوی اطلاعات تماس واضح و مشخص برای کاربر است.
طراحی درست و اصولی این دکمه، قرارگیری آن در جایگاه درست صفحه، رنگ و متن بهکار رفته در آن و هماهنگی سایر عناصر صفحه با این دکمه و در خدمت این دکمه، با هدف به دست آوردن بیشترین نرخ کلیک روی دکمه CTA و تکمیل فرآیندی از پیش تعیین شده است.
راهنمای استفاده از دکمه CTA
معمولترین و متداولترین روش استفاده از CTA، بهکار بردن آن برای دریافت اطلاعات تماس کاربر یا انجام عمل فروش توسط کاربر است. حتما شما هم تا به حال در صفحات مختلف وب، بنرهای تبلیغاتی، اسلایدرها، ایمیلهای تبلیغاتی و… این دکمهها را با عباراتی مثل “همین الان بخرید”، “خرید فوری”، “تماس با ما”، “با ما تماس بگیرید” و… مشاهده کردهاید.

اما این کاربرد CTA با وجود بینقص بودن آن، تنها کاربرد آن نیست. مثلا گاهی راضی کردن مشتری به خرید یک محصول به صورت آنلاین و حتی تلفنی کار مشکلی است. در این شرایط دکمه CTA میتواند نقش غیرمستقیمی را ایفا کند. مثلا کاربر با کلیک روی آن و یا ثبت ایمیل خود، کتابچه رایگانی را درباره محصول مورد نظر دریافت کند؛ تا از این طریق کمکم به خرید آن محصول متمایل شود.
اما فارغ از شکل و هدف استفاده از دکمه CTA، رعایت مراحل و اصول زیر میتواند در بهبود عملکرد آن و افزایش نرخ کلیک (نسبت تعداد کلیکها به تعداد بازدیدکنندگان CTR) آن مؤثر باشد.
تعیین هدف CTA مهم است، بسیار مهم
در این قدم به شکلی کاملا واضح مشخص کنید که هدف شما از ساخت یک دکمه CTA چیست؟ هدفگیری درست شما را در انتخاب راهکارها و سناریوهای بهتر برای دکمه CTA کمک میکند.
در نهایت نباید فراموش کنید که این هدف باید در استفادههای بعدی از دادههای احتمالی جمعآوری شده نیز مد نظر قرار بدهید. مثلا شما نباید ایمیلهایی را به بهانه ارسال هدیه رایگان دریافت کنید؛ و سپس آنها را آماج حملات ایمیلهای اسپم با موضوع فروش محصول قرار دهید.
برخی از اهداف معمول استفاده از دکمه CTA عبارت اند
- دریافت اطلاعات تماس مثل ایمیل و تلفن
- ارسال هدیه رایگان برای تست
- فروش محصول
- افزایش اعضای شبکههای اجتماعی
- تغییر نگرش کاربران
- برندسازی
تهیه سناریو برای دکمه CTA
البته در این مرحله قرار نیست سناریوی یک فیلم سینمایی را برای مراسم اسکار آماده کنید! فقط کافیست در چند خط مسیر حرکت و فعالیت کاربر را پیشبینی کرده و به آن شکل دهید.
به سناریوی زیر توجه کنید:
- کاربر به کمک موتورهای جستجو به صفحهای از وبسایت ما به نام “۱۰۰ راز موفقیت در رژیم لاغری” میرسد.
- در این صفحه مقالهای کوتاه (۲۰ راز اول)، درباره عنوان مد نظر میخواند.
- در پایان مقاله با یک دکمه CTA با عنوان “برای دریافت رایگان ۸۰ راز باقیمانده کلیک کنید” روبرو میشود.
- کاربر با کلیک روی دکمه CTA با پاپباکسی روبرو شده و با درج ایمیل خود درخواست دریافت رایگان ادامه مقاله را مینماید.
- سیستم خبرنامه ایمیلی سایت، کتابچه PDF مقاله را به صورت خودکار، به ایمیل کاربر ارسال میکند.
در این سناریو، سایت ایمیل افراد علاقمند به رژیمهای لاغری را جمعآوری کرده است. همچنین میتواند در کتابچه ارسالی نیز محصولات گوناگون مرتبط با لاغری را معرفی و تبلیغ کند؛ و راههای ارتباطی جدیدی ایجاد نماید.

برای بهبود صفحهای که دکمه CTA در آن قرار گرفته است؛ دو مورد اساسی زیر را بررسی کنید:
- محتوای جذاب و دقیقا مرتبط با موضوع مهمترین نکته است. فراموش نکنید که کاربر باید دستکم چند خط از محتوای شما را بخواند؛ تا برای کلیک کردن روی دکمه CTA تصمیم بگیرد. استفاده از فونت مناسب با سایز مناسب، بهره بردن از تصاویر و گاهی ویدئو و همین طور آیکونهای گرافیکی هدایتکننده، میتواند در هرچه بهتر شدن محتوای صفحه و چینش آن، بسیار موثر باشد.
- سرعت بارگذاری صفحه را بررسی کنید. معمولا کاربران بیشتر از چند ثانیه برای باز شدن یک صفحه صبر نمیکنند. پس به کمک ابزارهای مختلف سعی کنید تا جای ممکن سرعت بارگذاری صفحه را بالا ببرید.
- ترتیب قرارگیری محتوا را در نظر داشته باشید. به صورت پیشفرض قرار گرفتن اطلاعات مهمتر در ابتدای صفحات و چینش محتوا بر اساس اهمیت، روش معقول و مناسبی است.
محل قرارگیری دکمه CTA در صفحات
دکمه CTA به بهترین شکل ممکن کار میکند؛ اگر و فقط اگر، پیدا کردن و به کار بردن آن، برای کاربر پیچیده نباشد.
این مرحله کمی از مراحل دیگر حساستر است. در این مرحله شما باید بسنجید که در چه نقطه یا نقاطی از صفحه، دکمه CTA را قرار دهید.
این دکمه باید در محلی قرار دهید که به خوبی دیده شود؛ و از سویی مشتری در آن مرحله قادر به تصمیمگیری باشد.
به طور سنتی دکمه CTA در انتهای صفحه و پس از درج توضیحات کافی، قرار داده میشود. طبیعتا این روش به دلیل توجیه درستی که دارد؛ هنوز هم موثر و منطقی است.
اما چند نکته دیگر را نیز باید در نظر بگیرید. اولین نکته اینکه اجباری برای درج تنها یک دکمه CTA وجود ندارد. در واقع شما میتوانید با در نظر گرفتن شرایطی دو، سه و حتی چهار دکمه CTA در بخشهای مختلف صفحه قرار دهید. البته دکمههای شما نباید در کنار یکدیگر قرار گیرند؛ و با هم رقابت داشته باشند و موجب گیج شدن کاربر برای انتخاب شوند. بهتر است اهداف مشترکی در دکمههای CTA داشته باشید.
مهمترین شرط این کار اذیت نشدن کاربر است. این دکمه نباید در جایی قرار بگیرد که کاربر هنوز هیچ شناختی نسبت به موضوع پیدا نکرده است. همچنین کاربر نباید احساس کند که ما به هر طریق ممکن میخواهیم از او کلیک بگیریم. در واقع بهتر است با بهره بردن از روشهای بازاریابی درونگرا، شرایطی را ایجاد کنیم که کاربر تصور کند، اوست که ما را پیدا کرده است و به سمت ما آمده؛ نه برعکس. در یک کلام به مخاطب خود زور نگویید.
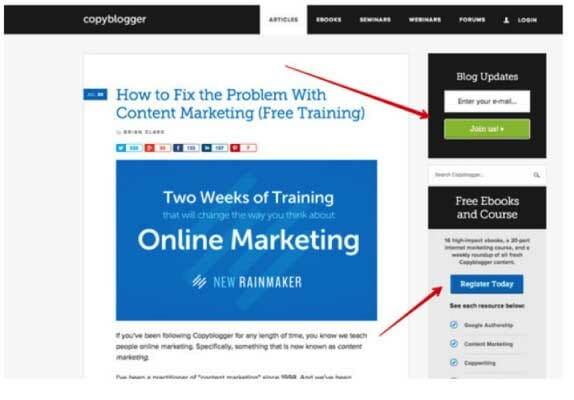
از نظر تکنیکال این دکمه میتواند در یکی از بخشهای زیر قرار گیرد (در صفحات وب):
- هدرهای پایدار
- منوهای چسبان
- پاپآپها
- اسلایدها
- سایدبارهای جانبی
- صفحات خرید
- پایان صفحه، مقاله، پست
- در بنرهای تبلیغات
به زبان ساده بهتر است دکمه را در هر بخشی از صفحه که تصور میکنید بخشی از کاربران در آن جا قادر به تصمیمگیری نهاییاند؛ قرار دهید.
متن CTA
نوشتن جملات تبلیغاتی، شعارهای جذاب، کلمات مسحور کننده و از این دست متون، نه تنها یک هنر ویژه، بلکه نوعی دانش است. این دانش نیز تنها با مطالعه نمونههای مشابه و تمرین به دست میآید. اما چارهای ندارید؟ به هر حال باید این کار را از جایی آغاز کنید.

در این بخش مواردی را برای نوشتن بهتر متن دکمه CTA مطرح میکنی؛ که میتواند در این زمینه به شما ایدههای خوبی بدهد.
تکنیکهای روانی نوشتن متن دکمه CTA
ایجاد محدودیت: در این روش میتوانید با ایجاد محدودیت زمانی، مکانی، سنی، جنسی و… کاربر را نسبت به محصول خود تشنهتر کنید. عباراتی مثل: “فقط تا ۵ روز دیگر”، “به مدت محدود”، “تنها ۵ عدد از این محصول باقی مانده”، “تنها تا عید سعید فطر”، “تا پیش از تصویب قانون…”، “قیمت ویژه به مناسبت…”، “۲۰ درصد تخفیف برای مشتریان ۲۵ تا ۳۰ سال” و… از این مواردند.
استفاده از سبک هرم در نگارش محتوا: در این روش موضوعات مهم را چند بار و هر بار با جزئیات بیشتر بیان میکنید. در ابتدای صفحه به صورت کاملا خلاصه، و تنها با استفاده از تیترهای اصلی، در ادامه با جزئیات بیشتر و با بهره گرفتن از ابزارهای ارتباطی مثل ویدئو، و در نهایت در محله سوم علاوه بر ذکر جزئیات باقی مانده، اشاره به نکات اضافی، تعهدات، موارد اطمینان بخش و…
این روش کمک میکند که در هر مرحله بتوانید عدهای از مخاطبان را که سختگیری کمتری برای گرفتن تصمیم دارند، مجاب به کلیک کردن روی دکمه CTA کنید؛ و در بخشهای بعدی نیز فرصت دارید به جلب نظر مشتریان سختگیرتر بپردازید. طبیعتا در این روش بهترین جای قرارگیری دکمه CTA در پایان هر بخش است.
استفاده از تکنیک دیالوگهای شخصی: به عنوان مثال نتیجه تحقیق (اثبات نشده اما قابل قبول) وبسایت Campaign Monitor، نشان داد که عنوان “دوره آموزشی خود را شروع کنید” به نسبت عنوان “این دوره آموزشی را شروع کنید” حدود ۹۰ درصد کلیک بیشتری دریافت کرده است.
در ادامه چند مثال ملموستر از تکنیکهای روانی نگارش یک CTA تبلیغاتی را مطالعه کنید:
- هدیه رایگان: ۱۰۰ نفر اولی که نام خود را ثبت کنند؛ یک هدیه رایگان دریافت خواهند کرد. پس قبل از اینکه تمام هدایا از دست بروند، سفارش دهید!
- دوره رایگان آزمایشی: تا پایان این ماه با ثبتنام در سایت میتوانید به مدت ۶۰ روز از سرویسهای ما رایگان استفاده کنید.
- افزایش قیمت: از شنبه آینده قیمتهای ما افزایش مییابد. پس همین امروز سرویس مورد نظر خود را با قیمت فعلی دریافت کنید.
- اشانتیون: در صورت سفارش در ۳۰ روز آینده، یک هدیه رایگان از سمت ما دریافت کنید.
- مهلت تخفیف: سفارش تا انتهای این هفته با ۱۰٪ تخفیف.
- ایجاد انگیزه خرید: به دلیل استقبال زیاد مشتریان عزیز، فروش ویژه ما سه روز تمدید شد.
در نهایت فراموش نکنید که متن اصلی CTA باید کوتاه و موجز باشد. به طور دقیقتر پیشنهاد میکنیم این عبارت بیشتر از ۵ کلمه نباشد.
نمونه عبارات مورد استفاده به عنوان CTA
لیستی از عبارات معمول و پرکاربرد را برای شما مینویسم این عبارتها را احتمالا پیش از این در صفحات مختلف به عنوان CTA مشاهده کردهاید. اگرچه این عبارات هنوز هم بسیار مفید و موثرند و در جایگاه خود کاربرد دارد؛ اما یک متن CTA جذاب و اختصاصی شده برای کسب و کار شما، میتواند بازدهی بسیار بالاتری ایجاد کند. در نتیجه بهتر است از این عبارات برای ایده گرفتن و ترکیب با عبارات اختصاصی مد نظر خود، کمک بگیرید.
عبارات معمول و پرکاربرد در دکمه CTA
- ثبت نام
- ثبت نام کنید
- بیشتر بدانید
- مطالعه بیشتر
- تماس
- تماس با ما
- تماس بگیرید
- عضویت در
- دریافت هدیه
- خرید
- اضافه کردن به سبد خرید
- سفارش
- اشتراک گذاری
- دنبال کردن
- دانلود
- دانلود کنید
- دانلود رایگان
- برای … اینجا کلیک کنید
- دریافت فایل
- مقایسه محصولات
- امتحان کنید
- یک بار امتحان کنید
طراحی ظاهری دکمه CTA برای بیشترین تاثیرگذاری
CTA در عمل نیز یک دکمه است؛ که همه ویژگیهای آن از جمله، ابعاد، شکل، رنگ، افکت و… را دارد. در واقع همه این موارد در کنار هم هستند که در صورت ترکیب درست، میتوانند یک دکمه متمایز را پیش چشم مخاطبان قرار دهند.
اندازه دکمه CTA
طبیعتا این دکمه نباید کوچک باشد؛ تا به خوبی دیده شود. به عبارت دیگر این دکمه باید تا جای ممکن (تا جایی که کاربر اذیت نشود؛ و طرح دکمه مفهوم دکمه بودن خود را از دست ندهد) بزرگ باشد.
بزرگتر بودن این دکمه از سایر عناصر کلیکخور صفحه، میتواند یک معیار تقریبی خوب در این زمینه باشد.
رنگ دکمه CTA
این موضوع به شدت به نوع محتوای شما و نیز رنگبندی سایر بخشهای صفحه، وابسته است. در نتیجه نمیتوان برای آن یک حکم کلی صادر کرد. اما استفاده از رنگهای متمایز با رنگ دیگر عناصر صفحه و جذاب و گیرا، یک روش کلی و البته مهم است. در نهایت پس از انتخاب رنگ، بررسی دائم بازخورد حاصل از آن، میتواند در بهبود رنگ انتخابی موثر باشد.
افکهای گرافیکی در دکمه CTA
بنا بر تحقیق وبسایت Campaign Monitor یک دکمه CTA در مقایسه با همان لینک بدون استفاده از دکمه، ۲۸ درصد افزایش کلیک خواهد داشت.
در هنگام طراحی یک صفحه وب، پیشنهاد میشود که دکمه CTA را در اندازه بزرگتر، با استفاده از رنگهای متمایز و با مشخص کردن دکمه با ایجاد فضای سفید اضافی در اطراف آن، متفاوت کنید. اجازه ندهید دکمه CTA صفحه شما در بقیه بخشها و عناصر صفحه، از دیدها پنهان بماند.
اما اینکه بخواهید از دکمههای چشمک زن، فلاشر یا… استفاده کنید یک موضوع خاص است. در درجه اول اگر دلیل محکم و قانعکنندهای برای این کار ندارید؛ به طور پیشفرض از چنین افکتهای آزاردهندهای دوری کنید.
اما در شرایطی خاص، مثل طیف خاصی از مشتریان (مثلا پسران نوجوان) و یا محصولی خاص (مثلا چراغ قوه لیزری) ممکن است داشتن یک دکمه چشمک زن و پر افکت، موثرتر باشد.
افکتهایی مثل سیاه و سفید و رنگی کردن دکمه با حرکت روی آن، سایهدار کردن دکمه، گرد بریدن گوشههای آن، استفاده از طیف رنگ بجای یک رنگ خاص، تغییر نوشته با حرکت روی آن و… در صورت استفاده بهینه، میتواند به بهبود نرخ کلیک، کمک کند.
در نهایت یک دکمه CTA خوب باید دقیق و واضح توضیح دهد چه نیازی از کاربر را برطرف میکند، کاربر با کلیک روی آن چه چیزی به دست می آورد (مثلا کوپن تخفیف ۲۰ هزار تومانی!)؛ و دلیل قانعکنندهای برای ترغیب کاربر به کلیک کردن داشته باشد.
بررسی و ثبت نتایج با هدف بهبود آنها
مانند بسیاری از استراتژیهای بازاریابی دیگر، تست گزینههای مختلف، برای کسب اطمینان از به دست آوردن حداکثر نتایج از دکمه CTA نیز بسیار مهم است.
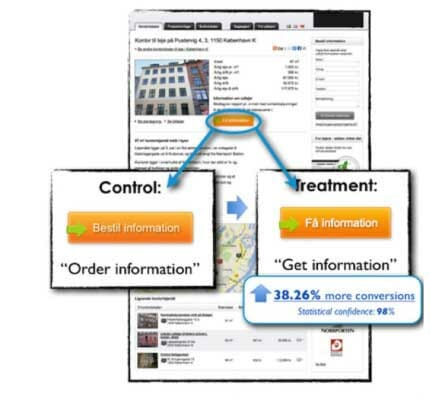
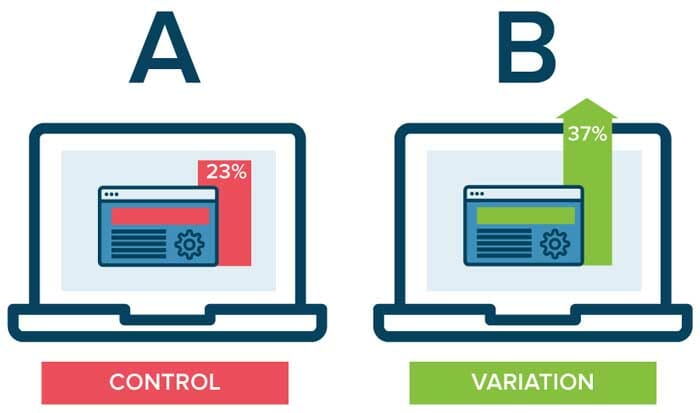
برای مثال، با استفاده از تکنیک AB Testing میتوانید موارد مختلفی را بررسی کرده و بازخوردهای متفاوت را با هم مقایسه کنید. مثلا با تغییر رنگ، متن، فونت، جایگاه و… دکمه CTA و سایر اجزای صفحه و بررسی میزان بازخورد در شرایط گوناگون، میتوانید پس از مدتی به صورت تجربی، به حداکثر بهرهوری برسید.
در نهایت مقایسه حالتهای مختلف مبنای سادهای خواهد داشت. به این شکل که نسبت تعداد کلیکهای روی دکمه CTA را در مقایسه با تعداد بازدیدکنندگان صفحه CTA، میسنجیم. این عدد را که به صورت درصد اعلام میشود؛ نرخ تبدیل یا Click-through rate (CTR) میگویند.
همچنین جالب است بدانید که سرویسهای آنلاین AB Testing متعددی وجود دارد؛ که میتوانید با بهرهگیری از آنها میزان بازخورد پروژه خود در حالتهای گوناگون بررسی کنید.
اصلاح دوباره فرآیند
طبیعتا استفاده از آزمونهای مختلف بررسی میزان بازخورد دکمه CTA در جهت بهبود آن است. پس در این مرحله بهتر است با مطالعه این بررسیها، در این مرحله دکمه CTA را اصلاح کنید و بهبود ببخشید.

این کار امری یکباره نیست و باید به صورت تدریجی و همیشگی انجام شود؛ تا با طی چند مرحله به حداکثر کارایی برسد و وضعیت مطلوب را ببیند.
فراموش نکنید که یک صفحه با یک دکمه CTA خوب، ممکن است به دلایل بیرونی، از جمله رقبا، محصولات جدید، تغییرات بازار، تغییرات طیف مشتریان و… به دلایل گوناگون دچار چالش و کاهش بهرهوری شود. در نتیجه مراحل بررسی وضعیت و اصلاح آن، امری همیشگی خواهد بود.
امیدوارم از این مقاله بهره کافی برده باشید. همچنین من علاقمندم نظرات و تجارب شما را نیز، درباره روشهای استفاده و بهبود دکمه CTA بدانم.
منبع : بیگ والت – نوین مارکتینگ
لطفا برای مشاوره رایگان در خصوص ارائه خدمات؛ به لینک زیر مراجعه کنید:

 لاین استور| دستگاه باشگاه مشتریان | سیستم های مدیریت مشتری | دیجیتال مارکتینگ لاین استور مشاور و مجری تبلیغات | سیستم های مدیریت مشتری | تولیدکننده دستگاه های باشگاه مشتریان
لاین استور| دستگاه باشگاه مشتریان | سیستم های مدیریت مشتری | دیجیتال مارکتینگ لاین استور مشاور و مجری تبلیغات | سیستم های مدیریت مشتری | تولیدکننده دستگاه های باشگاه مشتریان













من به این نتیجه رسیدم که دکمه CTA کاربرد خیلی مهمی درجهت بالا بردن افراد وبازاریایی در سایت ها وشبکه های مجازی هست که همون کلیک توسایت مثل همین دکمه کدتخفیف واطلاع ازدوره آموزشی پایین سایت لاین استور یابنرتبلیغاتی توی شبکه های اجتماعی که میتونم باترفندهای مختلف خیلی به چشم بیاد که افزایش عضو داشته باشیم